تصویر شاخص وردپرس چیست؟
تصویر شاخص وردپرس تصویری است که نشان دهنده پست، صفحه یا محتوای وب سایت شما است. هنگامی که محتوای شما به اشتراک گذاشته می شود، این تصویر در کنار عناوین پست شما در قسمت های مختلف وب سایت شما مانند صفحه اصلی، صفحات وبلاگ و رسانه های اجتماعی نشان داده می شود. آن را مانند جلد کتابی در نظر بگیرید که به خوانندگان اشاره ای از آنچه درون آن است می دهد.
چرا تصویر شاخص وردپرس مهم است؟
اولین برداشت
تصویر شاخص اغلب اولین چیزی است که بازدیدکنندگان هنگام ورود به وبسایت شما مشاهده میکنند. در حقیقت، تصویر شاخص مانند جلد کتاب عمل میکند که باید توجه خواننده را به خود جلب کند. وقتی تصویری جذاب و با کیفیت بالا انتخاب میکنید، میتوانید بازدیدکنندگان را به کلیک کردن و خواندن بیشتر تشویق کنید. به عنوان مثال، اگر وبسایت شما درباره آشپزی است، یک تصویر زیبا و با کیفیت از یک غذا میتواند بازدیدکنندگان را مجذوب کند و آنها را وادار کند که بر روی مقاله شما کلیک کنند تا دستورالعمل را بخوانند.
برندینگ
استفاده از تصاویر مشابه و به خوبی انتخاب شده میتواند به ایجاد هویت قوی برای سایت شما کمک کند. وقتی بازدیدکنندگان بارها و بارها تصاویر خاصی را در سایت شما میبینند، این تصاویر به تدریج به یک بخش از هویت برند شما تبدیل میشوند. برای مثال، اگر همیشه از تصاویر با یک سبک خاص، رنگهای هماهنگ و موضوعات مرتبط استفاده کنید، بازدیدکنندگان به راحتی میتوانند محتوای شما را تشخیص دهند و با برند شما ارتباط برقرار کنند. این نوع برندینگ بصری میتواند به افزایش شناسایی برند و ایجاد اعتماد بیشتر در میان مخاطبان شما کمک کند.
مزایای SEO
موتورهای جستجو مانند گوگل نه تنها به متنها بلکه به تصاویر نیز توجه میکنند. وقتی که شما تصاویر خود را به درستی بهینهسازی میکنید، میتوانید رتبه وبسایت خود را در نتایج جستجو بهبود بخشید. بهینهسازی تصاویر شامل استفاده از نام فایل مناسب، افزودن متن جایگزین (alt text) و استفاده از فرمتها و اندازههای مناسب است. برای مثال، متن جایگزین باید به صورت دقیق و توصیفی باشد تا موتورهای جستجو بتوانند محتوای تصویر را بهتر درک کنند. این کار میتواند به جذب ترافیک بیشتر از طریق جستجوی تصاویر و بهبود رتبه کلی سایت شما کمک کند.
تعامل کاربر
تصاویر جذاب میتوانند سایت شما را جالبتر و جذابتر کنند. وقتی که بازدیدکنندگان به سایت شما میآیند و تصاویر زیبا و مرتبطی میبینند، احتمال بیشتری وجود دارد که زمان بیشتری را در سایت شما بگذرانند و مطالب بیشتری را کشف کنند. برای مثال، در یک وبسایت فروشگاهی، تصاویر با کیفیت و جذاب از محصولات میتواند بازدیدکنندگان را تشویق به بررسی جزئیات محصولات و نهایتاً خرید آنها کند. همچنین، تصاویر خوب میتوانند احساسات بازدیدکنندگان را تحریک کنند و تجربه کاربری بهتری ایجاد کنند، که این موضوع میتواند منجر به افزایش نرخ تبدیل و تعامل بیشتر با محتوای شما شود.
بیشتر بخوانید : بهینه سازی دیتابیس وردپرس با افزونه WP Optimize و افزایش کارایی
نکاتی برای انتخاب یک تصویر شاخص عالی
ارتباط
انتخاب تصویری که با محتوای پست شما مطابقت داشته باشد بسیار مهم است. تصویر باید به گونهای باشد که موضوع و محتوای پست شما را به درستی منعکس کند. این موضوع به ایجاد انتظارات صحیح برای خوانندگان کمک میکند. برای مثال، اگر پستی درباره سفر به یک مقصد خاص نوشتهاید، یک تصویر زیبا از آن مکان میتواند به خوبی خوانندگان را جذب کند و آنها را به مطالعه بیشتر ترغیب کند.
کیفیت
استفاده از تصاویر باکیفیت و واضح بسیار حائز اهمیت است. تصاویر تار یا پیکسلی میتوانند سایت شما را غیرحرفهای جلوه دهند و بازدیدکنندگان را ناامید کنند. تصاویر با وضوح بالا نه تنها جذابیت بیشتری دارند بلکه اعتماد و حرفهای بودن سایت شما را نیز تقویت میکنند. برای اطمینان از کیفیت تصاویر، از منابع معتبر و با کیفیت برای دریافت تصاویر استفاده کنید و تصاویر را با دقت ویرایش کنید.
سازگاری
حفظ یک سبک ثابت برای تصاویر در تمامی پستها به ایجاد یک ظاهر یکپارچه برای وبسایت شما کمک میکند. این سازگاری به برندینگ سایت شما کمک کرده و باعث میشود بازدیدکنندگان به راحتی محتوای شما را تشخیص دهند. مثلاً میتوانید از فیلترهای مشابه، قالببندی یکسان و رنگهای هماهنگ در تمامی تصاویر استفاده کنید تا یک هماهنگی بصری ایجاد شود.
تضاد رنگ
انتخاب تصاویری با تضاد رنگی قوی باعث میشود تصاویر برجسته و جذاب شوند. تصاویر با کنتراست بالا بیشتر چشم نواز هستند و توجه بازدیدکنندگان را به خود جلب میکنند. برای مثال، یک تصویر با رنگهای روشن و پسزمینه تیره میتواند به خوبی در صفحه شما برجسته شود و باعث شود که خوانندگان بیشتر به آن توجه کنند.
خوانایی
اگر تصویر شما شامل متن است، مطمئن شوید که متن به راحتی قابل خواندن است و بر روی تصویر سایه نمیاندازد. متن باید با رنگها و عناصر تصویر هماهنگ باشد و به وضوح دیده شود. برای این کار میتوانید از فونتهای بزرگ و خوانا، کنتراست مناسب بین متن و پسزمینه و موقعیت مناسب متن در تصویر استفاده کنید.
اندازه و ابعاد
استفاده از اندازههای توصیه شده برای تصاویر شاخص وردپرس به جلوگیری از برش یا تحریف تصویر کمک میکند. اندازه معمولی که به خوبی کار میکند 1200 628 پیکسل است. این اندازه برای بیشتر قالبها و پلتفرمها مناسب است و تضمین میکند که تصویر شما به درستی نمایش داده شود. همچنین از برش ناخواسته و تغییرات غیرمنتظره در ابعاد تصویر جلوگیری میکند.
فرمت و اندازه فایل
استفاده از فرمتهای فایل مناسب مانند JPEG یا PNG و بهینهسازی اندازه تصویر برای اطمینان از سرعت بارگذاری سایت بسیار مهم است. تصاویر بزرگ و غیر بهینه میتوانند سرعت بارگذاری سایت را کاهش دهند که این امر باعث کاهش تجربه کاربری و رتبهبندی SEO شما میشود. برای بهینهسازی تصاویر، میتوانید از ابزارهای آنلاین استفاده کنید که بدون کاهش کیفیت، حجم تصاویر را کاهش میدهند.
نتیجه
انتخاب و استفاده صحیح از تصاویر شاخص در وردپرس نقش بسیار مهمی در جذابیت و موفقیت وبسایت شما دارد. با رعایت نکات فوق، میتوانید تصاویر شاخصی انتخاب کنید که نه تنها بازدیدکنندگان را جذب کنند بلکه به بهبود تجربه کاربری، افزایش تعامل کاربران و بهبود رتبهبندی SEO سایت شما نیز کمک کنند. به یاد داشته باشید که تصاویر خوب میتوانند تفاوت بزرگی ایجاد کنند و سایت شما را به سطح جدیدی از حرفهای بودن و جذابیت برسانند.
بیشتر بخوانید : محتوای همیشه سبز چیست و چگونه تولید می شود؟ویژگی های محتوای همیشه سبز
بهترین ابعاد برای تصاویر شاخص وردپرس
برای تنظیم ابعاد تصاویر شاخص در وردپرس محدودیت خاصی وجود ندارد، اما وردپرس بهطور پیشفرض دارای پنج اندازه مختلف برای تصاویر است:
- اندازه بندانگشتی (thumbnail): این اندازه 50 در 50 پیکسل است و برای استفاده در بخشهای کوچکتر و با فضای محدود مناسب است.
- اندازه کوچک (medium): این اندازه 300 در 300 پیکسل است و برای نمایش تصاویر با وضوح متوسط مناسب میباشد.
- اندازه متوسط (medium_large): این اندازه 768 در 0 پیکسل است. این اندازه بیشتر برای تصاویری که نیاز به پهنای بیشتر دارند، ولی ارتفاع زیادی ندارند، استفاده میشود.
- اندازه بزرگ (large): این اندازه 1024 در 1024 پیکسل است و برای نمایش تصاویر با وضوح بالا و جزئیات بیشتر مناسب است.
- اندازه کامل (full): این اندازه همان اندازه اصلی تصویر است و هیچ تغییری در ابعاد آن اعمال نمیشود.
گاهی اوقات ممکن است این اندازههای پیشفرض برای نیازهای شما کافی نباشند. در چنین مواقعی میتوانید ابعاد تصاویر شاخص را به اندازه دلخواه خود تنظیم کنید. دو روش برای انجام این کار وجود دارد.
چگونه یک تصویر شاخص به محتوای وردپرس خود اضافه کنیم
افزودن یک تصویر شاخص به پستها یا صفحات وردپرس خیلی ساده است. این مراحل رو دنبال کن تا به راحتی بتونی یه تصویر زیبا به محتوای خودت اضافه کنی:
روش اول ساده ترین راه
مرحله ۱: ورود به داشبورد وردپرس
اول از همه، باید وارد داشبورد وردپرس شوید. با وارد کردن اطلاعات خود درون فرم ورود وردپرس وارد پیشخوان وردپرس خود شوید.
مرحله ۲: ایجاد یا ویرایش یک پست/صفحه
حالا باید یک پست جدید بسازید یا یک پست موجود رو ویرایش کنید.
- از منوی سمت چپ روی “پستها” یا “صفحات” کلیک کنید.
- اگه میخوای یه پست جدید بسازی، روی “افزودن جدید” کلیک کنید. اگه میخوای یه پست موجود رو ویرایش کنید، روی عنوان اون پست کلیک کنید.
مرحله ۳: پیدا کردن بخش تصویر شاخص
حالا باید بخش تصویر شاخص رو پیدا کنید.
- توی صفحه ویرایش پست، در سمت چپ اگر وردپرس شما فارسی است یه کادر با عنوان “تصویر شاخص” میبینید.

مرحله ۴: تنظیم تصویر شاخص
حالا باید تصویر شاخص مورد خود را قرار دهید.
- روی لینک “قرار دادن به عنوان تصویر شاخص” کلیک کنید. با این کار کتابخانه رسانه وردپرس باز میشود.
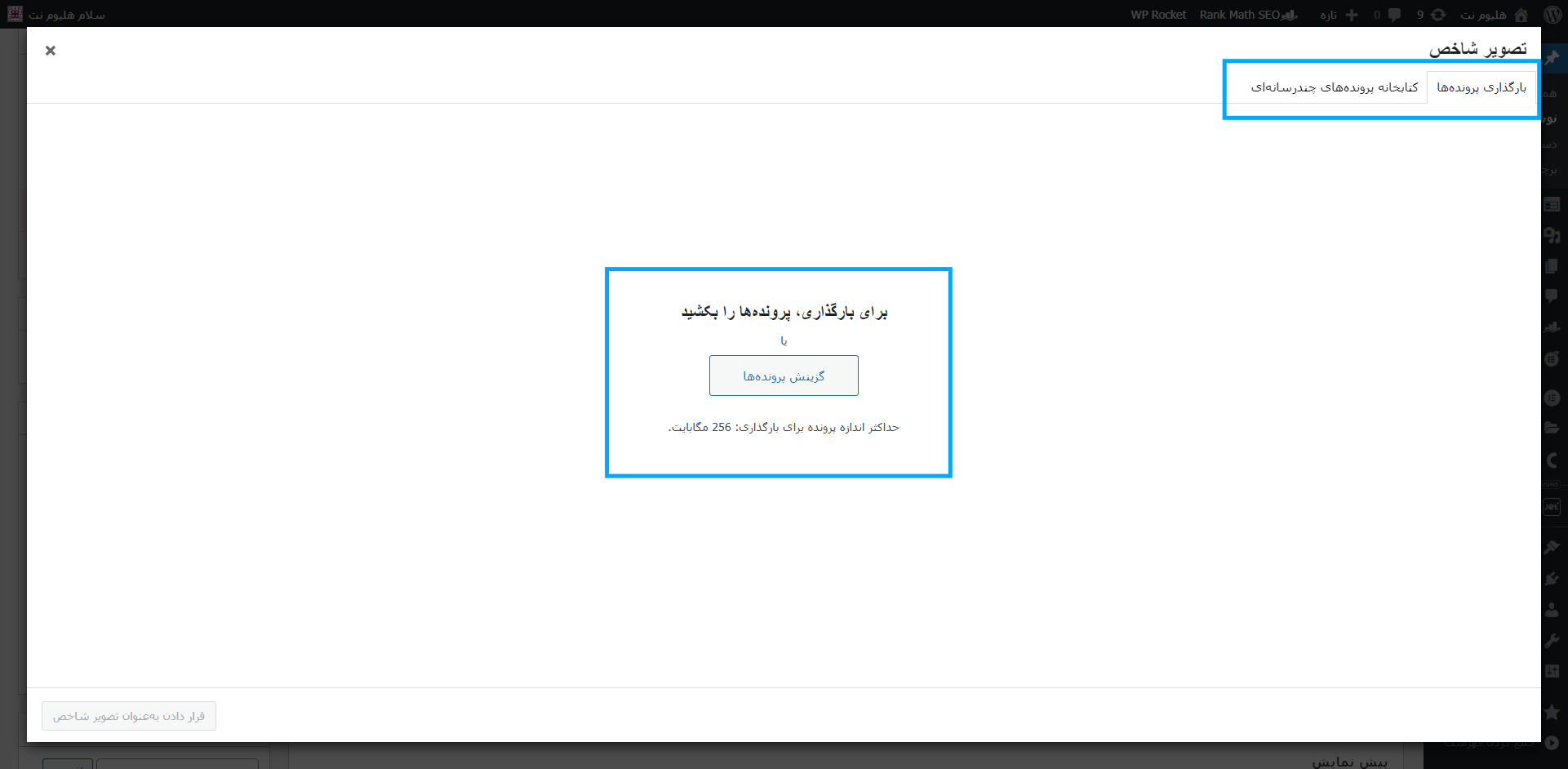
مرحله ۵: آپلود یا انتخاب یک تصویر
حالا باید یه تصویر جدید آپلود کنید یا یک تصویر موجود رو انتخاب کنید.
- اگه میخواهید یک تصویر جدید از کامپیوتر خود آپلود کنید، روی تب “آپلود فایلها” کلیک کنید.
- اگه میخواهید یک تصویر موجود را از کتابخانه رسانه انتخاب کنید، روی تب “کتابخانه رسانه” کلیک کنید.

مرحله ۶: انتخاب تصویر مناسب
تصویری رو انتخاب کنید که با دستورالعملهای کیفیت و اندازه که قبلاً گفته شد، مطابقت داشته باشه.
- تصویری که انتخاب میکنید باید با موضوع پست شما همخوانی داشته باشد و کیفیت بالایی داشته باشد.
مرحله ۷: اضافه کردن متن جایگزین و توضیح (اختیاری)
برای سئوی بهتر، یک متن جایگزین که تصویر را توصیف میکند اضافه کنید.
- این متن به موتورهای جستجو کمک میکند بفهمند تصویر درباره چی است.
- اگه بخواهید، میتوانید یک توضیح هم اضافه کنید که به محتوای پست شما ارزش افزوده بدهد.

مرحله ۸: تنظیم تصویر
پس از انتخاب یا آپلود تصویر، روی دکمه “تنظیم تصویر شاخص” کلیک کنید.
- حالا تصویر در کادر تصویر شاخص نمایش داده میشود.
مرحله ۹: انتشار یا بهروزرسانی پست
در نهایت، اگه یک پست جدید ساختید، روی “انتشار” کلیک کنید. اگه یک پست موجود رو ویرایش کردی، روی “بهروزرسانی” کلیک کنید.
- تصویر شاخص حالا داخل سایت شما و در هر جایی که پست شما ظاهر میشود، قابل دیدن است.
روش دوم: راههای دیگر برای افزودن تصویر شاخص در وردپرس
استفاده از پلاگین
میتوانید از پلاگینها برای مدیریت راحتتر تصاویر شاخص استفاده کنید.
- افزونههایی مثل “Auto Post Thumbnail” بهطور خودکار یه تصویر شاخص از اولین تصویر توی پست شما ایجاد میکنند.

استفاده از گزینههای سفارشیسازی قالبها
بعضی از قالبهای وردپرس گزینههای سفارشی برای تصاویر شاخص دارند.
- مستندات قالب خود را بررسی کنید تا ببینی آیا ویژگی یا تنظیمات خاصی برای تصاویر شاخص وجود دارد یا نه.
تصویر شاخص به عنوان ویدیو یا گالری
اگه کاربر کار بلدی هستید، میتوانید از یک ویدیو یا یک گالری تصاویر به عنوان تصویر شاخص استفاده کنید.
- بعضی از قالبها و افزونهها به شما اجازه میدهند یک ویدیو یا یک گالری را به عنوان تصویر شاخص تنظیم کنید که میتواند یک عنصر پویا به پیشنمایش پست شما اضافه کند.
با این مراحل ساده، میتوانید به راحتی تصاویر شاخص جذاب و حرفهای به پستها و صفحات وردپرس خود اضافه کنید. این تصاویر نه تنها ظاهر سایت شما را بهتر میکند، بلکه میتوانند به جذب بازدیدکنندهها و بهبود سئو سایت شما کمک کنند.
نتیجه پایانی
تصویر فهرست وردپرس ابزار مهمی برای جذاب و جذاب کردن وب سایت شما است. با انتخاب تصاویر باکیفیت و مرتبط و پیروی از بهترین روش ها، می توانید از ویژگی تصویر برجسته در وردپرس نهایت استفاده را ببرید. چه به تازگی شروع به کار کرده باشید و چه مدتی است که از وردپرس استفاده کرده اید، افزودن و بهینه سازی تصاویر برجسته می تواند ظاهر و عملکرد وب سایت شما را تا حد زیادی افزایش دهد.