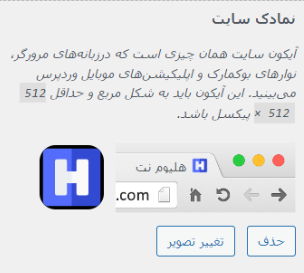
فاو آیکون (favicon) چیست؟
فاو آیکون (favicon) که مخفف “favorite icon” است، یک تصویر کوچک است که یک وب سایت را نشان می دهد. به طور معمول، فاویکون ها تصاویر مربعی با اندازه 16×16 پیکسل یا 32×32 پیکسل هستند، اما می توانند برای استفاده در نمایشگرهای با وضوح بالا نیز بزرگتر باشند. فاویکون ها توسط مرورگرهای وب در مکان های مختلفی نمایش داده می شوند.

حالا کجا نمایش داده میشوند؟
- برگه های مرورگر: نماد کوچک کنار عنوان صفحه در یک برگه باز مرورگر.
- نشانک ها: وقتی کاربر صفحه ای را نشانک می کند، فاو آیکون در کنار نشانک در لیست مرورگر ظاهر می شود.
- فهرستهای تاریخچه: فاو آیکونها در تاریخچه مرورگر ظاهر میشوند و به کاربران کمک میکنند تا بازدیدهای گذشته را سریع شناسایی کنند.
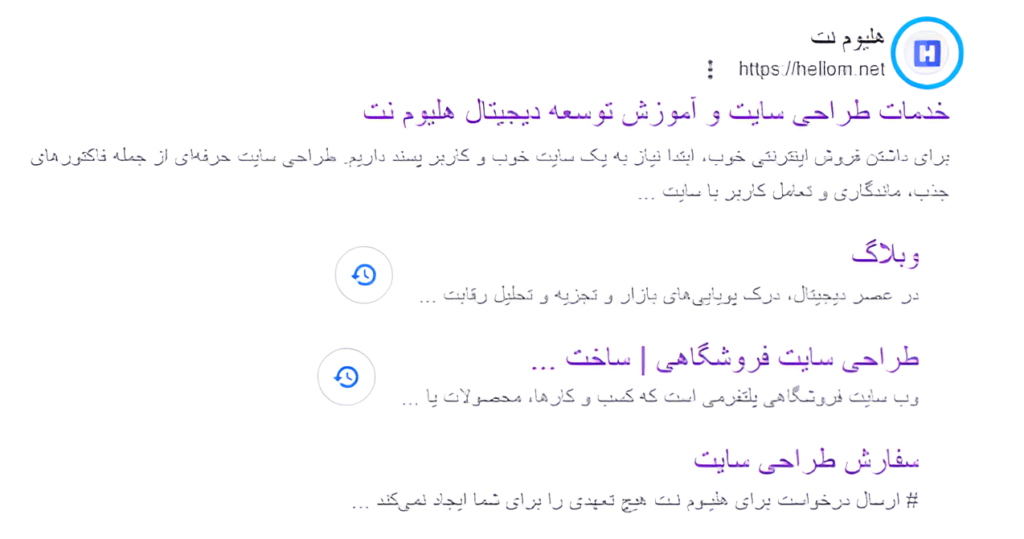
- نتایج جستجو: برخی از موتورهای جستجو فاویکون ها را در کنار نتایج جستجو نمایش می دهند تا به شناسایی بصری کمک کنند.
- صفحه اصلی موبایل: هنگامی که کاربران میانبر وب سایت را در صفحه اصلی دستگاه تلفن همراه خود ذخیره می کنند، فاو آیکون به عنوان نماد استفاده می شود.
چرا فاو آیکون (favicon) مهم است؟
برندینگ و شناخت
فاو آیکون ها (favicons) نقشی اساسی در برندینگ و برندسازی دارند. آنها یک نمایش بصری از وب سایت شما ارائه می دهند و به کاربران کمک می کنند تا به سرعت سایت شما را از دیگران تشخیص دهند. یک فاو آیکون (favicons) با طراحی خوب هویت برند شما را تقویت می کند و ظاهر کلی سایت شما را بهبود می بخشد. به عنوان مثال، وب سایت های محبوبی مانند فیس بوک، توییتر و یوتیوب دارای فاو آیکون (favicons) جذاب و خاص هستند که کاربران می توانند در یک نگاه آن ها را شناسایی کنند.
تجربه ی کاربر
فاو آیکون (favicons) با کمک به ناوبری به تجربه کاربری بهتر کمک می کند. کاربرانی که چندین تب باز دارند به لطف فاو آیکون (favicons) منحصر به فرد می توانند به راحتی سایت شما را پیدا کنند. این به ویژه برای کاربرانی که به طور مکرر از سایت شما بازدید می کنند یا آن را بوکمارک نگه می دارند مفید است. یک فاو آیکون (favicons) قابل تشخیص می تواند بین کاربر که به سرعت سایت شما را پیدا می کند یا تلاش می کند آن را در میان بسیاری از تب های باز پیدا کند، تفاوت ایجاد کند.
مزایای SEO
در حالی که فاو آیکون (favicons) یک فاکتور مستقیم برای رتبه بندی موتورهای جستجو نیست، اما مزایای غیر مستقیمی برای سئو دارند. یک فاو آیکون (favicons) به یاد ماندنی می تواند تعامل و حفظ کاربر را که از اجزای مهم سئو هستند، بهبود بخشد. وقتی کاربران به راحتی می توانند سایت شما را شناسایی کرده و به آن بازگردند، می تواند منجر به افزایش ترافیک و عملکرد بهتر سایت شود که هر دو می توانند بر رتبه بندی موتورهای جستجوی شما تأثیر مثبت بگذارند.
بیشتر بخوانید : تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب تصویر شاخص
نحوه ایجاد فاو آیکون (favicons)
قبل از اینکه بتوانید یک فاویکون به سایت وردپرس خود اضافه کنید، باید آن را ایجاد کنید. در اینجا یک راهنمای گام به گام برای کمک به ایجاد فاو آیکون (favicons) آورده شده است.
- طراحی فاو آیکون: از ابزار طراحی گرافیکی مانند Adobe Illustrator، Photoshop یا ابزارهای آنلاین رایگان مانند Canva یا Favicon.io استفاده کنید. طراحی را حتی در اندازه کوچک ساده و قابل تشخیص نگه دارید. باید هویت برند شما را منعکس کند و به راحتی قابل شناسایی باشد.
- تغییر اندازه فاو آیکون: هنگامی که نماد خود را طراحی کردید، اندازه آن را به 512×512 پیکسل تغییر دهید. اگرچه فاویکونها در اندازههای کوچکتر (مانند 16×16 پیکسل) نمایش داده میشوند، اما شروع با یک تصویر بزرگتر تضمین میکند که در نمایشگرهای با وضوح بالا خوب به نظر میرسد و میتوان آن را به طور موثر کوچک کرد.
- فرمت فاو آیکون: فاو آیکون (favicons) خود را در قالبی سازگار مانند png.، ico.، jpg. یا svg. ذخیره کنید. این فرمت ها معمولاً برای فاویکون ها استفاده می شوند زیرا از چندین اندازه و وضوح در یک فایل پشتیبانی می کند.
نحوه اضافه کردن فاو آیکون (favicons) در وردپرس
افزودن فاو آیکون (favicons) به سایت وردپرس شما به روش های مختلفی امکان پذیر است. در اینجا سه روش وجود دارد: استفاده از سفارشی ساز وردپرس، استفاده از افزونه و افزودن دستی آن با کد. هر روش برای کمک به شما برای انتخاب بهترین روش برای نیازهای خود مفصل است.
روش اول: استفاده از سفارشی ساز وردپرس
سفارشی ساز وردپرس یک ویژگی داخلی است که اضافه کردن فاو آیکون (favicons) به سایت خود را بدون نیاز به افزونه های اضافی آسان می کند.

- دسترسی به سفارشی سازی: از داشبورد وردپرس خود از طریق منوی کنار روی بخش نمایش بروید و سپس زیرمنو سفارشی سازی انتخاب کنید. با این کار سفارش سازی وردپرس برای شما باز می شود.
- هویت سایت: در منوی سفارشی سازی بر روی هویت سایت کلیک کنید.
- آیکون را انتخاب کنید: در قسمت نمادک آیکون بر روی انتخاب نماد سایت کلیک کنید.
- آپلود فاو آیکون: تصویر 512×512 پیکسلی را که ایجاد کردید آپلود کنید. وردپرس به طور خودکار اندازه آن را برای استفاده به عنوان فاو آیکون تغییر می دهد.
- برش تصویر: در صورت لزوم می توانید تصویر را متناسب با ابعاد مورد نیاز برش دهید.
- انتشار: برای ذخیره تغییرات خود روی انتشار کلیک کنید. فاو آیکون شما اکنون باید در تب مرورگر ظاهر شود.
روش دوم: استفاده از پلاگین
برای کاربرانی که ترجیح می دهند از افزونه ها استفاده کنند، گزینه های مختلفی برای افزودن فاو آیکون (favicons) به سایت وردپرس شما وجود دارد. یکی از پلاگین های محبوب All in One Favicon است.

- افزونه را نصب کنید: به بخش افزونه ها و بعد افزودن افزونه بروید، «All in One Favicon» را جستجو کنید، نصب کنید و آن را فعال کنید.
- آپلود آیکون: به تنظیمات بعد به بخش همه در یک فاو آیکون بروید. در اینجا، می توانید فاو آیکون خود را در قالب های مختلف (ico، .png، .gif) آپلود کنید.
- ذخیره تغییرات: پس از آپلود فاو آیکون، تغییرات خود را ذخیره کنید. این افزونه به طور خودکار فاو آیکون را به سایت شما اضافه می کند.
روش سوم: افزودن دستی فاو آیکون (favicons)
برای کاربران پیشرفته یا کسانی که رویکرد عملی تر را ترجیح می دهند، افزودن فاو آیکون به صورت دستی نیز یک گزینه است.
- آپلود فاو آیکون: از یک سرویس گیرنده FTP یا مدیر فایل در کنترل پنل هاست خود استفاده کنید تا فایل فاو آیکون خود را در فهرست اصلی سایت وردپرس خود (معمولا public_html) آپلود کنید.
- هدر را ویرایش کنید: درست قبل از بستن تگ </head> کد زیر را به فایل header.php قالب خود اضافه کنید:
<link rel=”icon” href=”path_to_your_favicon/favicon.ico” type=”image/x-icon”>
<link rel=”shortcut icon” href=”path_to_your_favicon/favicon.ico” type=”image/x-icon”>
3. Save Changes: فایل header.php را ذخیره کرده و دوباره در سرور خود آپلود کنید. فاو آیکون شما اکنون باید در تب مرورگر ظاهر شود.
مشکلات رایج و عیب یابی
فاو آیکون (favicons) ظاهر نمی شود
اگر فاو آیکون (favicons) شما نمایش داده نمی شود، در اینجا چند مرحله عیب یابی وجود دارد.
- پاک کردن کش مرورگر: گاهی اوقات، فاو آیکون (favicons) قدیمی در مرورگر شما ذخیره می شود. کش مرورگر خود را برای دیدن فاو آیکون (favicons) جدید پاک کنید.
- بررسی مسیر فایل: مطمئن شوید که مسیر فایل فاو آیکون (favicons) شما درست است، به خصوص اگر آن را به صورت دستی اضافه کرده باشید.
- از فرمت فایل صحیح استفاده کنید: مطمئن شوید که فاو آیکون (favicons) شما در قالب پشتیبانی شده است (ico، .png، jpg. یا svg.).
کیفیت تصویر ضعیف
اگر فاو آیکون (favicons) شما تار یا پیکسلی به نظر می رسد، موارد زیر را در نظر بگیرید.
- از یک تصویر با کیفیت بالا استفاده کنید: با یک تصویر بزرگتر و با وضوح بالا (حداقل 512×512 پیکسل) شروع کنید و به وردپرس اجازه دهید اندازه آن را تغییر دهد.
- طراحی ساده: طرح های پیچیده ممکن است در اندازه های کوچک خوب به نظر نرسند. برای وضوح بهتر طراحی را ساده کنید.
نتیجه پایانی
افزودن فاو آیکون (favicons) به سایت وردپرسی خود یک راه ساده و در عین حال موثر برای ارتقاء برند و تجربه کاربری سایت شما است. چه از سفارشی ساز وردپرس استفاده کنید، چه از یک افزونه یا به صورت دستی آن را اضافه کنید، اطمینان از اینکه سایت شما دارای فاو آیکون (favicons) است به آن کمک می کند که خاص شود و به راحتی برای کاربران قابل تشخیص باشد. با دنبال کردن مراحل ذکر شده در این راهنما، می توانید فاو آیکونی ایجاد و پیاده سازی کنید که هویت برند شما را منعکس می کند و به حضور آنلاین حرفه ای و صیقلی کمک می کند.
گنجاندن فاو آیکون (favicons) گام کوچکی است که می تواند تأثیر قابل توجهی بر نحوه درک و به خاطر سپردن سایت شما توسط بازدیدکنندگان داشته باشد. مطمئن شوید که طرحی را انتخاب کنید که با برند شما سازگار باشد و حتی در اندازه کوچک قابل تشخیص باشد. با استفاده از این نکات و روش ها، می توانید به راحتی فاو آیکون (favicons) را به سایت وردپرس خود اضافه کنید و از مزایای بهبود تجربه کاربری و شناخت برند بهره مند شوید.