فرم تسویه حساب چیست ؟
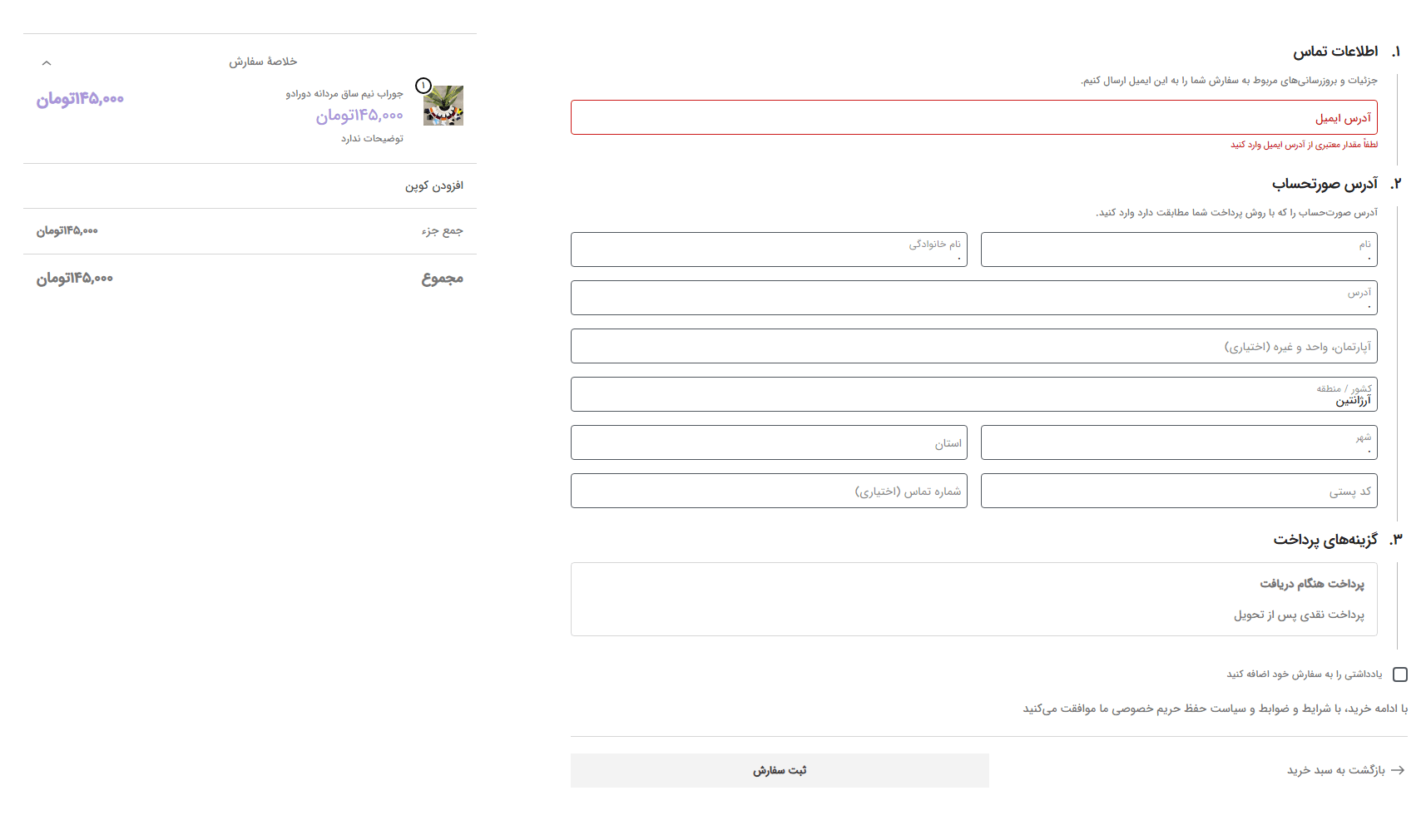
WooCommerce یک افزونه محبوب تجارت الکترونیک برای وردپرس است و ویژگی های مختلفی از جمله فرم پرداخت را برای تسهیل تراکنش های آنلاین ارائه می دهد. فرم پرداخت در ووکامرس جایی است که مشتریان اطلاعات پرداخت خود را در طی فرآیند پرداخت وارد می کنند.
فیلدهای خاص موجود در فرم پرداخت WooCommerce می تواند بر اساس درگاه پرداختی که برای استفاده انتخاب می کنید متفاوت باشد. WooCommerce طیف گسترده ای از درگاه های پرداخت را پشتیبانی می کند و هر دروازه ممکن است مجموعه ای از فیلدهای مورد نیاز و اختیاری خود را داشته باشد. با این حال، فیلدهای رایج موجود در فرم پرداخت معمولی WooCommerce عبارتند از:
- آدرس قبض
- شهر
- ایالت/استان
- کد پستی/پستی
- کشور
- آدرس ایمیل
- شماره تلفن
- نام و نام خانوادگی
- لیست اقلام خریداری شده
- مبلغ کل سفارش

ظاهر و چیدمان واقعی این فیلدها نیز می تواند تحت تأثیر طراحی وب سایت شما و موضوع مورد استفاده شما باشد. توجه به این نکته مهم است که اطلاعات حساس، مانند جزئیات کارت اعتباری، معمولاً از طریق رمزگذاری به طور ایمن مدیریت می شوند و برای محافظت از داده های مشتری از طریق پروتکل های امن منتقل می شوند.
درگاههای پرداخت خاص در دسترس شما به موقعیت مکانی شما، نوع محصولاتی که میفروشید و سایر عوامل بستگی دارد. درگاه های پرداخت محبوبی که توسط WooCommerce پشتیبانی می شوند عبارتند از زرین پال ، درگاه پرداخت بانک ملت، سپ و بسیاری دیگر. هنگام پیکربندی فروشگاه WooCommerce خود، میتوانید درگاههای پرداخت را انتخاب کنید که به بهترین وجه با نیازهای کسبوکار شما مطابقت دارند و فرمهای پرداخت مرتبط نیز مطابق با آن مطابقت دارند.
ویرایش فرم تسویه با افزونه Checkout Field Editor for WooCommerce
ویرایش فرم تسویه حساب در WooCommerce با افزونههای وردپرس در مقایسه با تغییر مستقیم فایلهای قالب، رویکردی امنتر و کاربرپسندتر است. استفاده از افزونه ها به شما این امکان را می دهد که تجربه پرداخت را بدون برخورد مستقیم با کد سفارشی کنید، و اغلب راه حل انعطاف پذیرتر و قابل نگهداری را ارائه می دهد. در زیر مراحل کلی برای رسیدن به این هدف با استفاده از یک افزونه محبوب به نام “Checkout Field Editor for WooCommerce” آورده شده است.

مرحله 1: افزونه را نصب و فعال کنید
به داشبورد مدیریت وردپرس خود بروید.
به “افزونه ها” بخش “افزودن افزونه” بروید.
عبارت «Checkout Field Editor for WooCommerce» را جستجو کنید.
افزونه را نصب و فعال کنید.

مرحله 2: به ویرایشگر فیلد Checkout دسترسی پیدا کنید
پس از فعال سازی، یک آیتم منوی جدید به نام «فیلدهای پرداخت» را در نوار کناری مدیریت وردپرس خود خواهید دید.
برای دسترسی به ویرایشگر، روی «فیلدهای پرداخت» کلیک کنید.

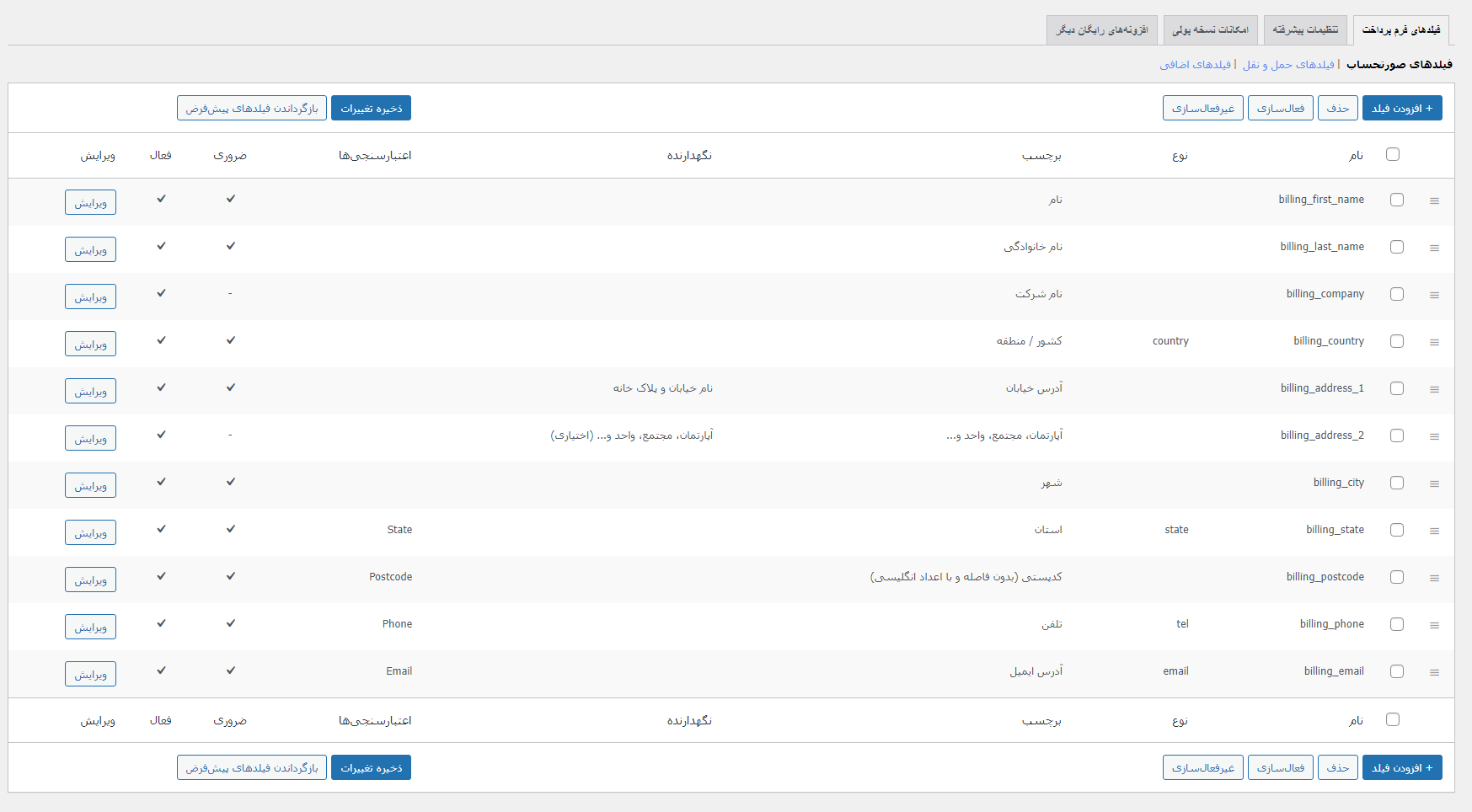
مرحله 3: افزودن یا ویرایش فیلدها

یک فیلد جدید اضافه کنید:
بر روی دکمه “افزودن فیلد” کلیک کنید.
قسمتی را که میخواهید فیلد را در آن اضافه کنید (به عنوان مثال، صورتحساب، حمل و نقل، اضافی) انتخاب کنید.
جزئیات لازم برای فیلد جدید مانند برچسب، نوع (متن، انتخاب، چک باکس و غیره) و سایر گزینه ها را پر کنید.
ذخیره تغییرات.
ویرایش فیلدهای موجود:
فیلدی را که می خواهید ویرایش کنید در بخش مربوطه پیدا کنید.
روی فیلد کلیک کنید تا تنظیمات آن را تغییر دهید.
ذخیره تغییرات.
مرحله 4: مرتب سازی مجدد فیلدها
در تنظیمات “فیلدهای تسویه حساب”، همچنین می توانید فیلدها را بکشید و رها کنید تا ترتیب آنها را در هر بخش تغییر دهید.
مرحله 5: نمایش فیلد را پیکربندی کنید
می توانید نمایش فیلدها را بر اساس شرایطی مانند دسته بندی محصولات، محصولات خاص، نقش های کاربر و موارد دیگر پیکربندی کنید. این به شما امکان می دهد فیلدها را به صورت پویا نشان دهید یا پنهان کنید.
مرحله 6: تغییرات را ذخیره کنید
پس از انجام تغییرات مورد نظر خود، مطمئن شوید که روی دکمه “ذخیره تغییرات” کلیک کنید تا تغییرات خود را اعمال کنید.
مرحله 7: صفحه پرداخت را آزمایش کنید
برای مشاهده تغییرات به صفحه پرداخت وب سایت خود مراجعه کنید.
فرآیند پرداخت را آزمایش کنید تا مطمئن شوید که فرم تسویه با فیلدهای اضافه یا اصلاح شده همانطور که انتظار می رود ظاهر می شود.
نکات اضافی:
مراقب اطلاعاتی که جمع آوری می کنید باشید و از قوانین حفظ حریم خصوصی و داده ها پیروی کنید.
برای اطمینان از سازگاری و امنیت، ووکامرس و افزونه ها را به طور منظم به روز کنید.
از اسناد افزونه برای گزینه های سفارشی سازی پیشرفته تر استفاده کنید.
استفاده از افزونه هایی مانند “Checkout Field Editor for WooCommerce” فرآیند ویرایش فرم های تسویه حساب را ساده می کند و خطر شکستن وب سایت شما را کاهش می دهد. همیشه قبل از ایجاد تغییرات قابل توجه در وب سایت خود، حتی با افزونه ها، نسخه پشتیبان تهیه کنید.
برای دانلود افزونه روی این اینجا کلیک کنید